【技术分享】安卓机被锁屏的6种解锁方法
前言 今天给大家说下安卓机被锁屏的6种解锁方法: 第一种方法: 用另一部手机打电话给那部被锁的手机,然后出现接电话那个界面,然后马上退出到桌面,找到锁机软件直接删了。 第二种方法: 长按电...
【EMLOG主题】简约Ultra博客主题EMLOG源码
主题介绍 简约Ultra博客主题 设计简洁友好,并且支持响应式,可自适应手机访问。Ultra秉持了专心写作专心阅读的特点,简单大方的主页构造,使得博客能在臃肿杂乱的环境中脱颖而出 主题下载 http...
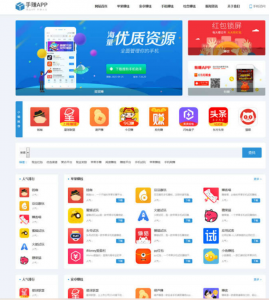
【织梦CMS】手赚宝手机软件应用商店下载排行网站模板
资源介绍 手赚宝手机软件应用商店下载排行网站模板 一款简洁蓝色的手机软件应用APP下载排行,APP下载平台,最新手机APP发布网站响应式织梦模板。主要有主页、APP列表页、APPA介绍详情页、新闻资...
【DiscuzX主题】DiscuzX宠物社区风格商业版GBK主题
模板介绍 宠物社区风格商业版主题 模板有很多细节都有体现,同时对官方模板文件结构和功能位置做了更为优化的设计处理,无论是在前端界面上还是在CCS代码优化上,模板论坛首页,列表页,内容页...
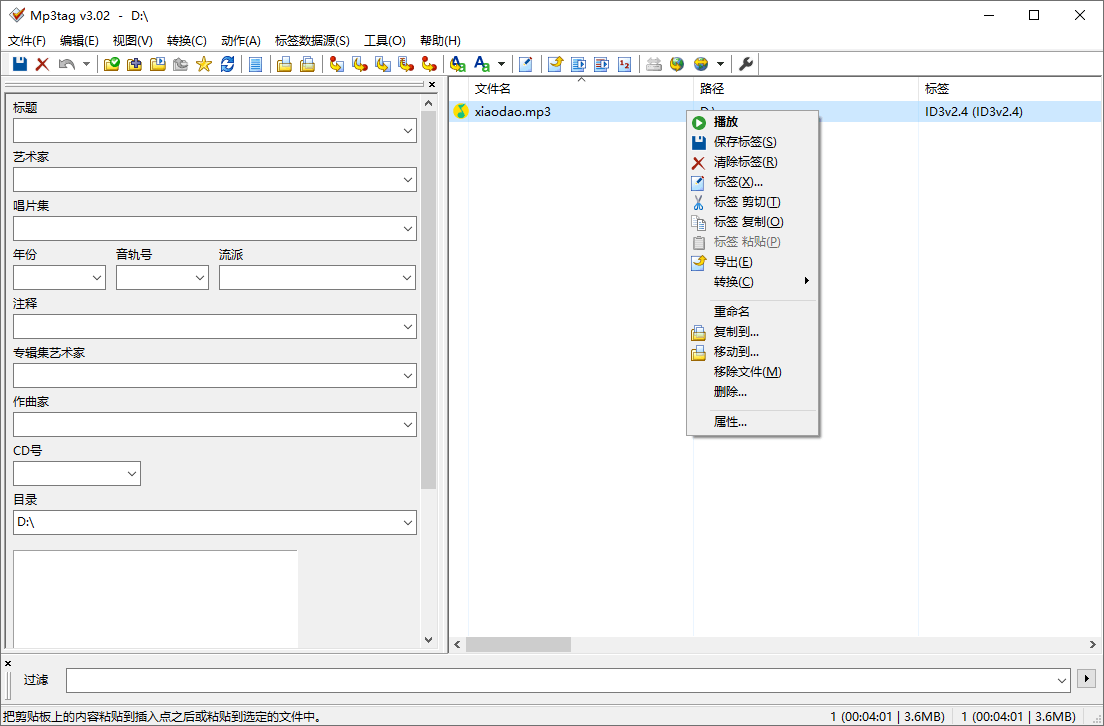
【软件仓库】Mp3tag音乐标签编辑器v3.06a
软件介绍 Mp3tag是一款MP3文件ID3-Tag信息修改器。所谓ID3-Tag信息,就是在MP3文件中加入曲名、演唱者、专集、年月、流派、注释等信息,便于您收集歌曲。 软件截图 下载软件 点击下载
友情链接